Insert Text field
Text field is our primary tool, we will most often use it: it allows us to place on the stage any object that can, but it does not have to contain text.
May be a trigger button action, be a "container" for drag & drop exercises or do a variety of other functions.
Text box - text editing.
By clicking on the left side of the screen the "insert text" icon on the stage we see our
Text box:
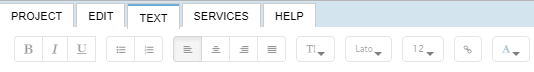
At the top of the screen, the TEXT section gives us access to tools like: italic, underline, bullets, text alignment, line spacing, font type, font height,
link button, and color.
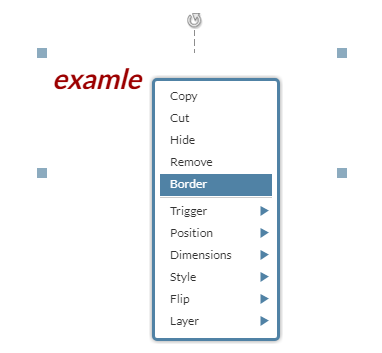
If you right click on the text box, we will be able to specify the type of border we can apply in our text box:

After selecting the "border" we will see a panel with which we can change the type, base color of our border, thickness and rounding edges.
We can also add a shadow that we can also edit in color and size. In the case of our object to the text window we added a shadow,
we also rounded the opposite edges.
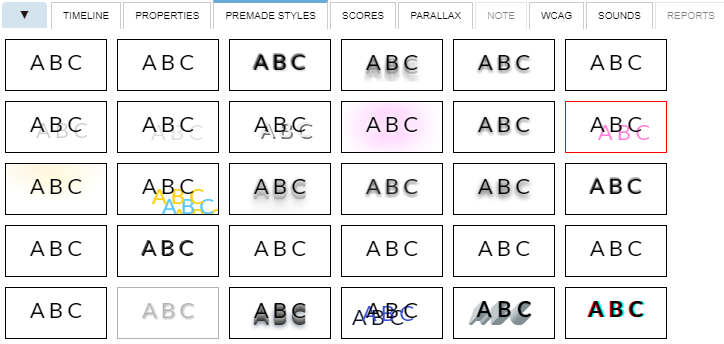
If the effect we have achieved is not correct, we can use the "ready-made" tab. It's located at the bottom of the panel, behind the timeline,
and includes tools to quickly change the style of our text. At the same time. We can select one of the available text field styles:
As well as ready-made color schemes:
Using the above tools allows us to instantly change the appearance of our text box, for example:
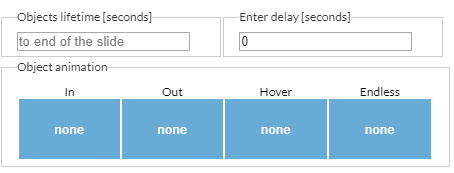
The next step, thanks to which we can make the appearance of our text window more attractive, is the effect of animation. A window with
an animation selection is located to the right of the timeline.
Animations are divided into 4 types - animation of input, output, animation after hovering for object and continuous animation. After hovering
over the animation, we have the opportunity to see the thumbnail that shows us the effect we have.