Multiple choice
This exercise can be used in most cases. This will allow us to visualize the level of knowledge acquired in our training. It consists
of selecting several answers that will be valid.
The first step is to add a text field to our question:
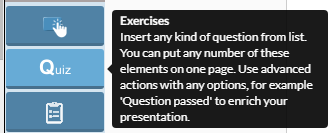
Select the Quiz tab on the left side of the screen, then select multiple choice.
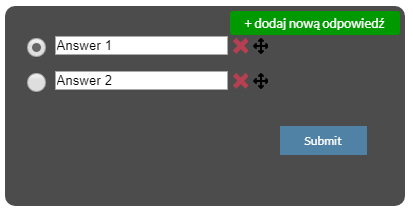
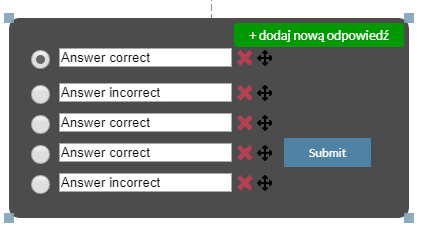
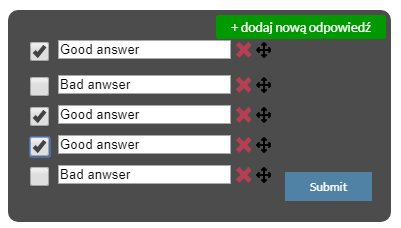
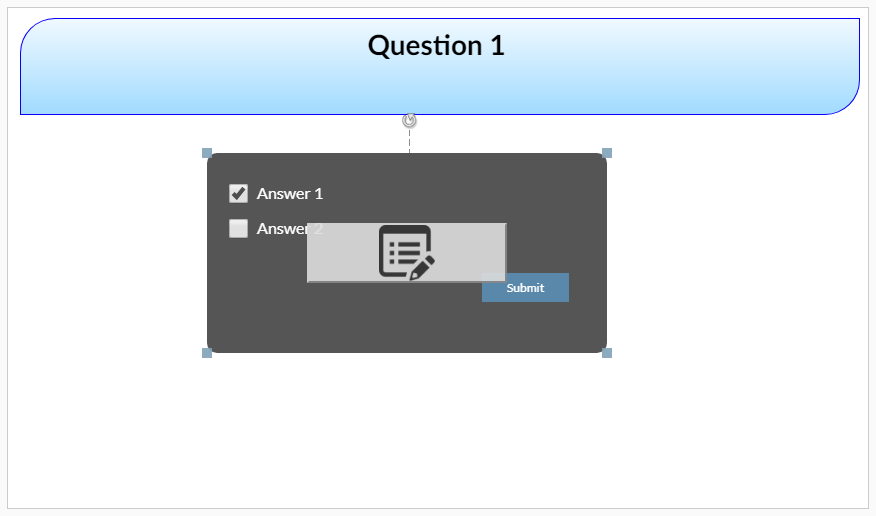
On the stage we see an additional window containing 2 responses, checkboxes which we can mark the "submit" button, and the grey
menu button with a “list” icon.

We are going to edit the content of our quiz:
We see the following:
- The checkbox located to the left of the text field with a question specifies the correct answer.
- text boxes for answering questions
- "Red X" - a button to clear unnecessary answers
- "Black +" - allows you to freely move text fields within the quiz window
- + add a new answer - we add another reply.
- The "confirm" button allows us to complete the test.
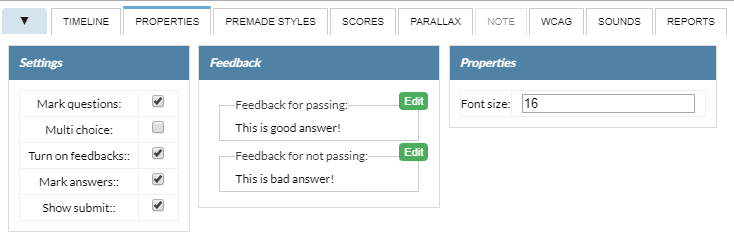
However, these are not all settings we have - the majority of exercise settings are in the "Properties" tab and look like this:
We see a number of settings responsible for:
Basic settings:
- After unchecking the "Mark questions" option, we will not see the test / disapproval icon at the top of the answer panel.
- multi choice - the function allows only one correct answer.
- Turn on feedbacks - Disables the informative text box
- about the correct answer
- Mark anwsers - means the answer
- Show submit - allows you to hide the "confirm" button so we can use our own button located anywhere in the scene.
Feedback:
- After the correct answer, we define the content of the displayed message
- After the incorrect response, we specify the contents of the message displayed
properties
- Font size determines the font size
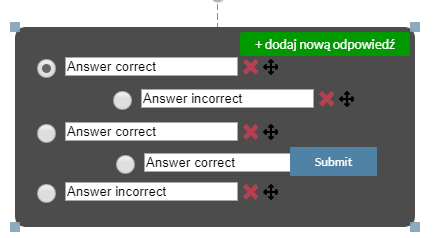
After complete configuration exercise properties we add the answer, select the correct answer, we can also change
the location of the response.
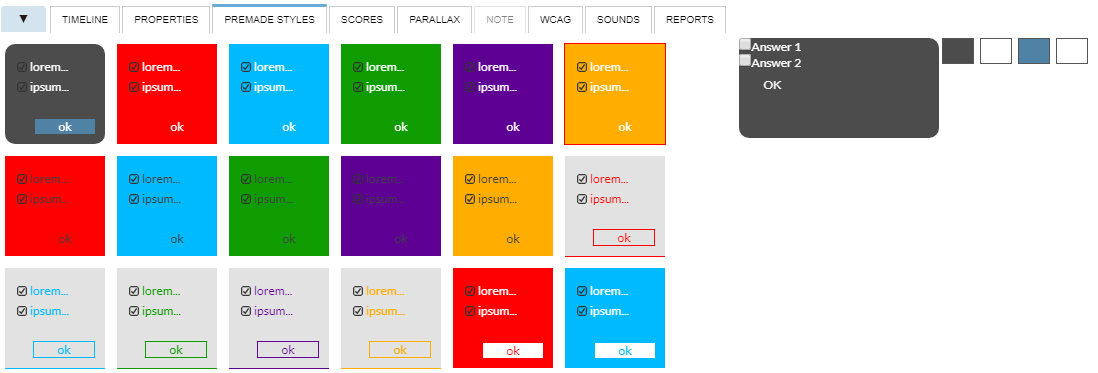
As you can see the color of the text field of the question as well as the response screen significantly. We can differentiate
from each other by using the "ready styles" tab in the bottom panel.
We choose the theme we like, and the colors of our field change accordingly with what we chose. It is worth noting the four
windows to the right of the finished styles. With these windows we can freely change the color of individual elements
of our window
- The first window is responsible for the background color
- second color font
- the third specifies the color of the "confirm" button
- fourth font color of the "confirm" button font
If the proposed color schemes do not suit us, we can create your own compositions using them.
By using the tool above we will make minor modifications - we will use the external browser plug-in "colorzilla", which
will determine the color of our header and the same color we will use in the reply window. Both of our windows now look like this:
As you can see both panels are colored close to each other, the font In the answers field is not very readable, We go back
to the bookmarks ready styles. And with 2 windows we change the font color.
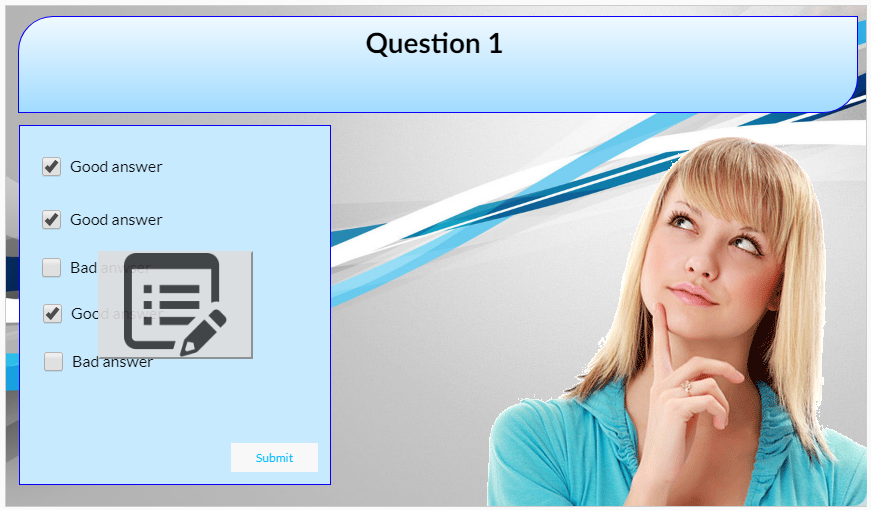
Coloring has been standardized, the content of windows is fully legible. It is clear, however, that the scene is "empty" - we will
use ready-made styles and add the background that will fill our scene. We will also use the graphics of any character,
so we will revive our presentation:
As you can see the color scheme of the scene fits to look much more interesting, but we have a lot of room to develop, so we will
increase the header, we will change the position of the answer window slightly.
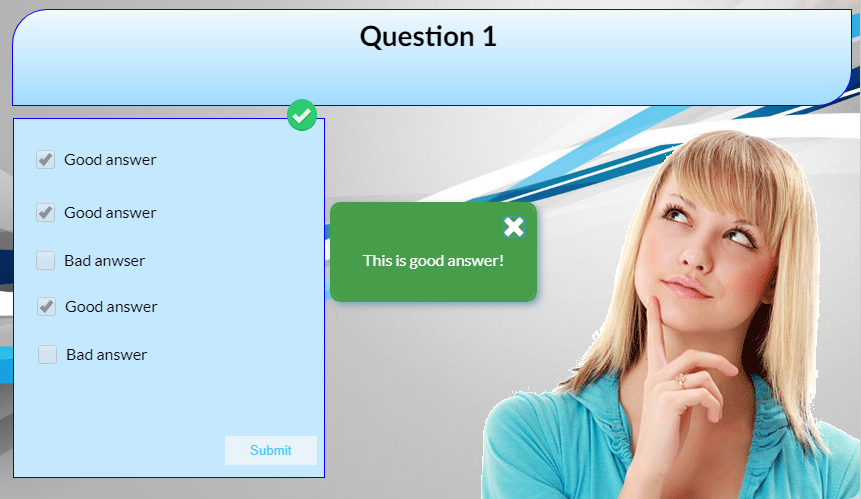
The last step in our work is to check that the exercise is working properly. For standard settings, after giving the correct answers,
we will see:
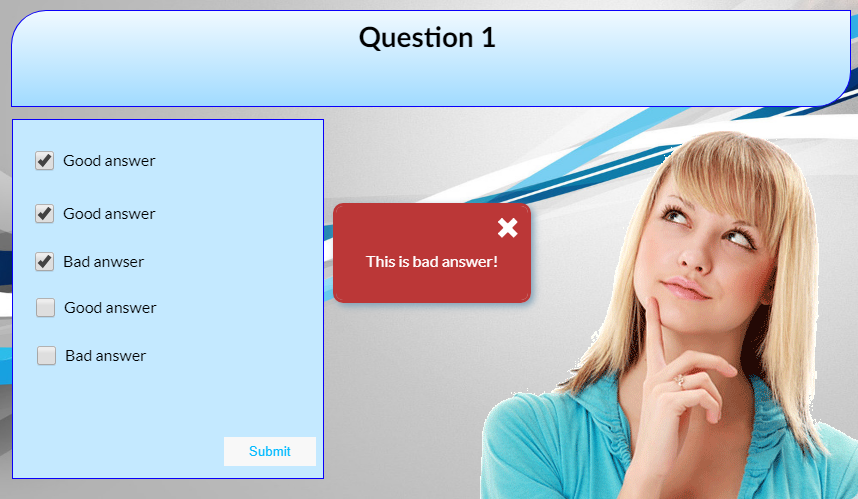
Wrong answers will be presented as follows: